공부혜옹
NextJS 파일기반 라우팅 본문
기존에 사용하고 있던 React의 프레임워크이기 때문에 React와의 차이점이 무엇인지, React의 어떤점을 보완하고자 하는 기능인지 최대한 인지하면서 공부해보려고 한다
React 코드기반 라우팅 VS NextJS 파일기반 라우팅
nextJS는 기존 React와 달리 파일 기반 라우팅을 실행한다
기존의 React는 라우트와 관련된 코드를 따로 구현해 주어야했다
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<React.StrictMode>
<BrowserRouter>
<Routes>
<Route path="/" element={<MusicAppMain />} />
<Route path="/detail" element={<MusicAppDetail />} />
</Routes>
</BrowserRouter>
</React.StrictMode>
);
NextJS는 이와 달리 파일기반으로 라우팅하기에 코드작성이 따로 필요 없다
다만 폴더 구조와 파일명을 조금 더 신경써서 설계 후 작명해주어야 한다
→ 폴더 구조와 파일 이름자체가 URL이 되기 때문
NextJS 코드기반 라우팅 알아보기

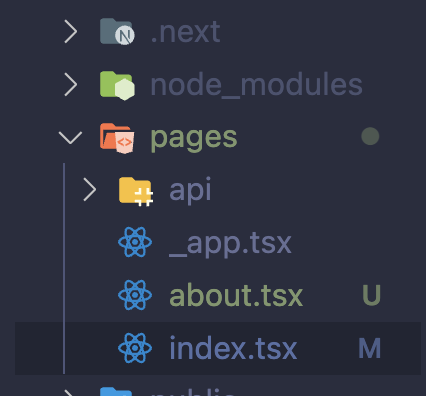
pages라는 폴더를 기준으로 라우팅을 시작하는데 index.tsx라는 파일 생성 후 running하면 index.tsx 안에 존재하는 디폴트 컴포넌트가 출력된다
이때의 경로는 ‘http://localhost:3000/’이다 주소 뒤에 아무것도 붙지 않는것을 확인할 수 있다
→ index라는 이름의 파일은 항상 그 폴더의 디폴트 파일처럼 실행된다
about.tsx라는 파일 생성 후 동일하게 실행시켜보면 ‘http://localhost:3000/about’이라는 주소에서 화면이 출력됨을 알 수 있다
즉, 파일 이름이 주소 뒤에 붙는것이다 (index는 예외이다)
중첩라우팅
pages폴더 하위에 여러 이름들을 가진 파일들을 한곳에서 관리해도 괜찮지만 보통은 폴더를 기준으로 세분화하여 관리한다. 또, 중첩라우팅을 하고자 할땐 필수적으로 폴더로 구분해주어야한다
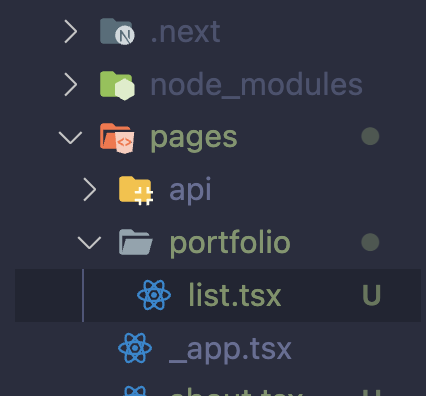
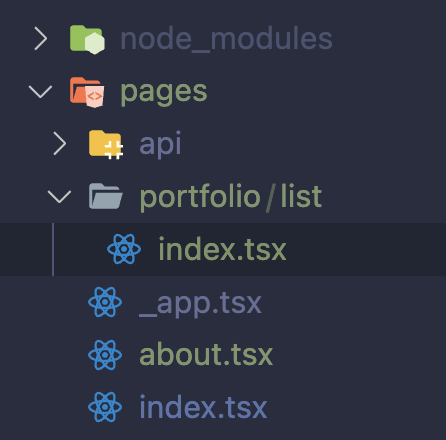
중첩라우팅의 예시로 ‘http://localhost:3000/portfolio/list’ 라는 주소를 쓰고싶다고 가정했을때 폴더 구조는

이렇게 pages/portfolio/list.tsx의 형태로 생성할 것이다

동적 라우팅 컴포넌트
동적 라우팅 컴포넌트란 URL에 입력되는 param에 따라 다른 종류의 데이터를 패치하여 보여주는 컴포넌트이다
예를 들어 blog 포스팅의 경우 게시글 템플릿은 동일하지만 제목, 내용, 날짜등이 URL뒤에 붙는 요소로 인해 달라진다
ex) ‘blog/1’ , ‘blog/2’
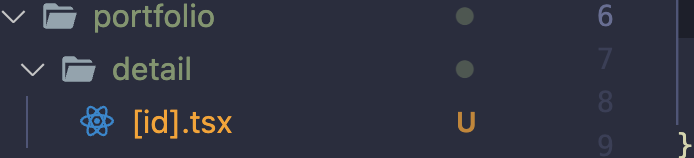
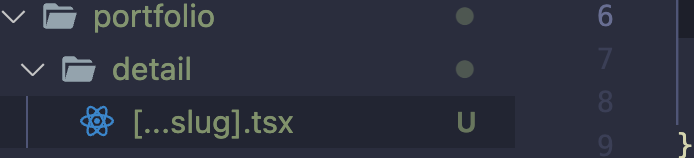
NextJS에선 대괄호 문법을 이용하여 이러한 기능을 쉽게 지원한다 단순히 파일명을 [파라미터].tsx로 지정해주면 된다

이 경우 portfolio/detail/:id 와같은 구조의 URL이 생성된다
id에 따라 portfolio의 내용이 달라지는 컴포넌트인것이다
파라미터 사용하기
id에 따라 내용이 달라진다는 이야기는 id에 따라 데이터 패치를 다르게 해주어야한다는 의미이다
그렇다면 어떻게 URL에 입력된 파라미터를 사용할 수 있을까?
정답은 useRouter를 사용하여 router객체를 받는것이다 (useRouter는 함수형 컴포넌트에서 사용한다. 클래스형은 withRouter를 사용해야한다)
import { useRouter } from "next/router";
const DetailPage = () => {
const router = useRouter(); //router 객체를 받아 router라는 변수에 저장
console.log(router.query.id);
return <div>detail</div>;
};
export default DetailPage;
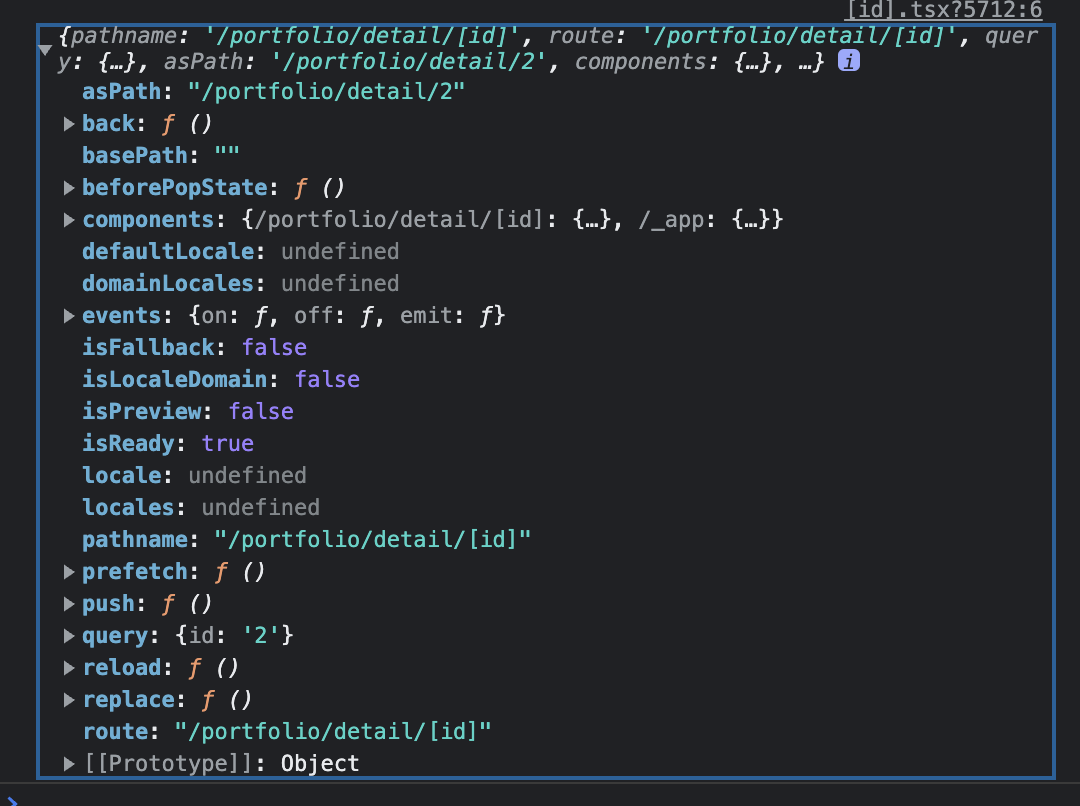
useRouter를 사용하면 router 객체를 받는것을 확인할 수 있는데 항목중 query에서 URL을 통해 받은 파라미터를 확인할 수 있음을 알 수 있다

Catch-All-Route
그렇다면 파라미터가 여러개인 경우엔 어떻게 파라미터를 추출할 수 있을까?
예를 들어 블로그의 1번 카테고리 게시글중 오늘 작성한 포스팅을 필터링하여 검색하고 싶다고 한다면 파라미터로 카테고리의 종류와 날짜가 들어갈 것이다. 이런 경우엔 …문법을 통해 캐치할 수 있다
꼭 이름이 slug일 필요는 없다. 이전과 같이 id, parameters등등 원하는 이름을 사용하면 된다

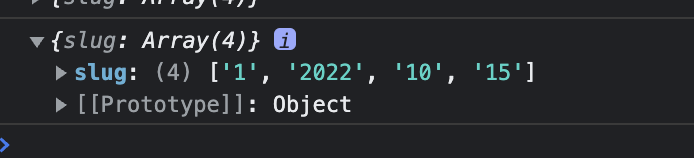
http://localhost:3000/portfolio/detail/1/2022/10/15이라는 URL로 접근할 경우
1, 2022, 10, 15라는 파라미터들이 배열로 추출되는것을 확인할 수 있다

'공부합시다 > React' 카테고리의 다른 글
| NextJS 사전렌더링 2. getStaticPaths를 이용한 동적페이지 사전렌더링 (0) | 2022.10.24 |
|---|---|
| NextJS 사전렌더링 1. SSG와 getStaticProps (0) | 2022.10.20 |
| Tailwind CSS 사용기 (0) | 2022.08.14 |
| [React] React key 사용 이유 (0) | 2022.07.09 |
| [React] React에서 DOM 렌더링 하는 방법 (0) | 2022.07.09 |



