공부혜옹
[JavaScript] 자바스크립트 비동기 처리 과정 본문
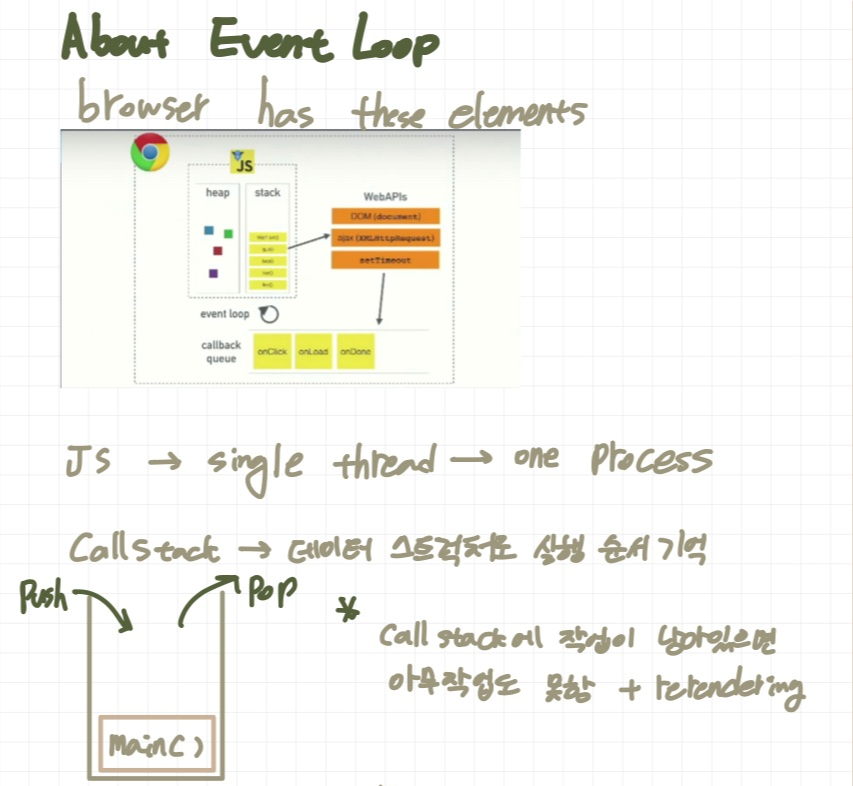
자바스크립트는 싱글 스레드
자바스크립트는 함수를 실행할때마다 callStack이라는 곳에 함수를 push 한다. 그리고 실행할때마다 pop을 하여 함수를 하나씩 꺼내는데 이러한 방식때문에 stack에 함수가 남아있으면 어떠한 추가 작업도 할 수 없고, 브라우저 리렌더링도 불가능하다
프론트엔드의 관점에서 한가지를 실행할때마다 브라우저가 리렌더링 되지않고 멈춰있는것은 상당히 상상하고싶지않은 상황이다.

비동기 콜백함수
브라우저나 노드의 함수들은 거의 비동기 함수라고 한다.
보통의 함수들은 stack에서 가장 위부터 순차적으로 실행된다고 앞서 이야기 했지만 비동기 함수들은 어떻게 처리되는걸까?
다음은 내가 참고한 자료인 JSConfEu에서 소개된 예시 코드이다. 해당 코드를 기반으로 그림으로 비동기 함수 처리 과정을 설명할 것이다
console.log("hi");
setTimeout(function cb() {
console.log("there");
},5000);
console.log("JsConfEU");
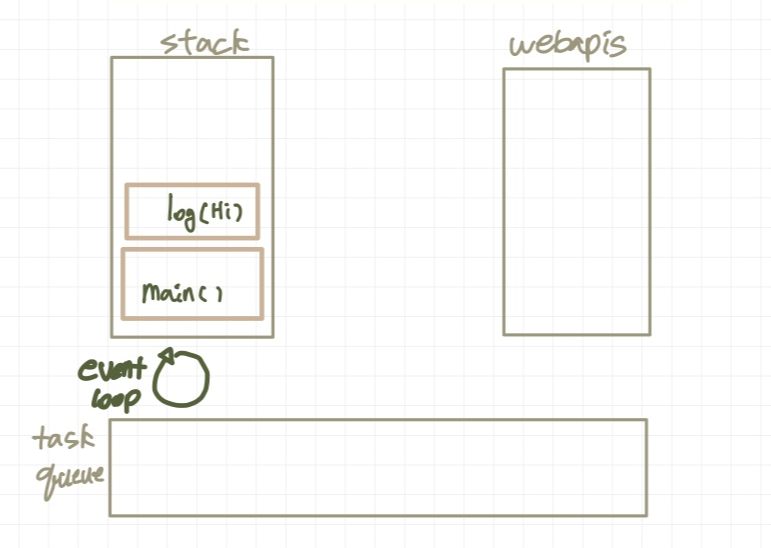
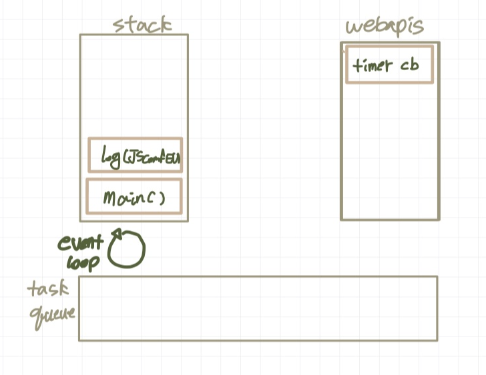
앞서 이야기했듯이 main 함수가 가장먼저 stack에 push 된다.
이후 console.log("Hi"); 코드를 만나 해당 함수를 stack에 저장 후 실행한다.

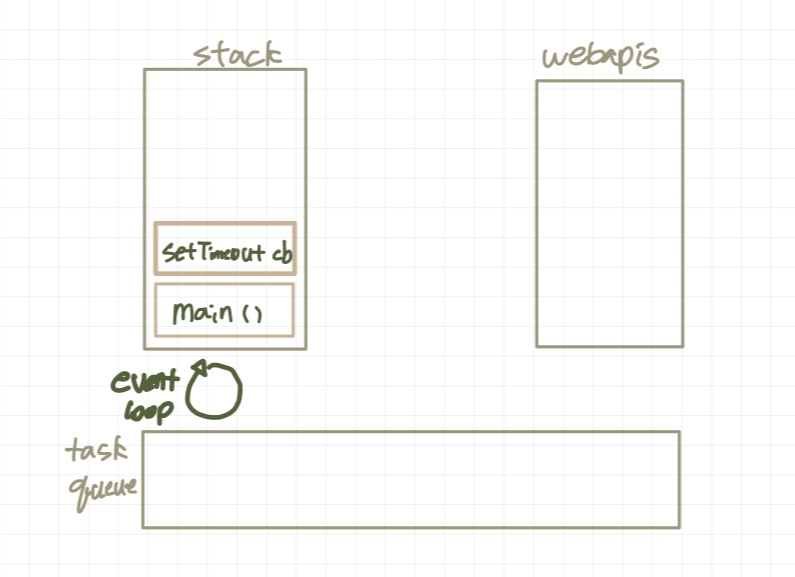
console.log("Hi"); 함수가 stack에서 사라지고 비동기 함수인 setTimeout 함수가 stack에 push 된다
오늘의 핵심 함수이므로 어떤식으로 실행되는지 잘 봐두어야한다.

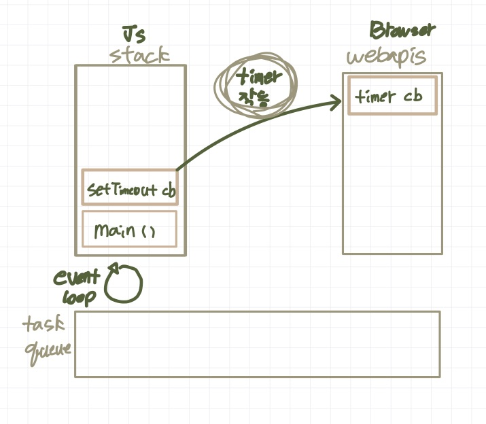
stack에서 pop됨과 동시에 setTimeout 함수는 이미 실행이 되어 Brower에선 timer를 동작시킨다. 인수로 5000ms를 넘겨주었기 때문에 browser는 5초를 셀것이다.

timer는 계속 흐르고 있는채로 stack에 setTimeout 함수 다음 함수인 console.log("JSConfEU");가 stack에 push 되고, 실행된다.

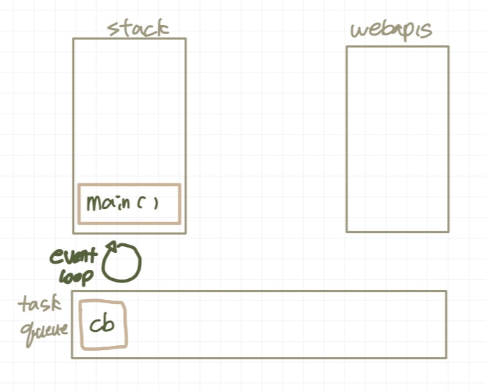
5초 timer가 종료된 후 setTimeout은 콜백함수 cb를 taskQueue에 넣는다. taskQueue로 이동한 콜백함수 cb는 stack이 완전히 비워지면 stack에 push 되어 실행될 수 있다.
이때 eventLoop의 역할은?
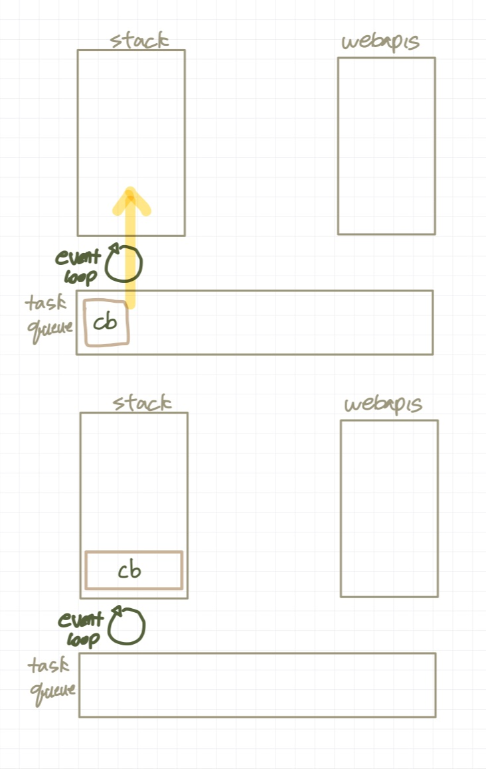
stack이 비어있을때만 taskQueue에 있는 작업들이 stack에 push 되어 실행될 수 있다.
event loop는 stack과 taskQueue 사이에서 stack이 비어있는지 체크하고 비어있으면 콜백함수들을 하나씩 순차적으로 stack에 넣는다

❗️taskQueue에 콜백함수가 쌓였다고해서 stack에 한꺼번에 넣진않는다 eventLoop는 stack이 비어있을때만 taskQueue에 존재하는 함수들을 옮기기 때문!
이러한 상황때문에 setTimeout의 지연시간이 지켜지지 않는 경우도 존재한다 (지연시간만큼 기다린뒤에 바로 실행이 아니라 지연시간을 기다린뒤 stack이 비고, queue에서 자신의 순서가 올때까지 기다려야하기 때문)
'공부합시다 > JavaScript' 카테고리의 다른 글
| [JavaScript] ArrowFunction VS Function (0) | 2022.07.19 |
|---|---|
| Parameter VS Argument (0) | 2022.07.19 |
| [JavaScript] ES6 Rest Parameter (1) | 2020.05.30 |
| [JavaScript] 프로토타입 (prototype) (3) | 2020.05.30 |
| [JavaScript vs Java] This (2) | 2020.05.24 |


