공부혜옹
Django와 MySQL 연동하기 본문
파일구조
프로젝트명 > 앱> templates > index.html
기존의 데이터베이스를 연결하는 법
1. 커넥터 설치
Python에서 MySQL 서버와 통신을 할 수 있게 해주는 파이썬 용 데이터베이서 커넥터(Databaser Connector)를 설치합니다. pymsql나 mysqlclient 둘중 하나만 설치하면됩니다. 같은 기능이지만 mysqlclient를 사용하길 권장하고있다고 하니까 그걸 쓰겠습니다.
pip install mysqlclient
2. settings.py 설정
django project의 manage.py가 있는 디렉토리에서,
touch my_settings.py 혹은vi my_settings.py로 새로운 파일을 생성한다.
touch my_settings.pymy_setting.py 안에 아래 예시와 같이 데이터베이스와 시크릿키 정보를 담는다.
#my_settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', #1
'NAME': 'test', #2
'USER': 'root', #3
'PASSWORD': 'password', #4
'HOST': 'localhost', #5
'PORT': '3306', #6
}
}
SECRET_KEY ='기존 settings.py에 있던 시크릿키를 붙여넣는다'
#1 :사용할 엔진 설정
#2 : 연동할 MySQL의 데이터베이스 이름
#3 : DB 접속 계정명
#4 : 해당 DB 접속 계정 비밀번호
#5 : 실제 DB 주소
#6 : 포트번호
settings.py를 수정할 차례
my_settings를 불러온다
import my_settings기존 database, secret key 부분을 주석처리한뒤 my_settings.py 파일 안에 있는 설정을 참조하도록,
DATABASES = my_settings.DATABASES
SECRET_KEY = my_settings.SECRET_KEY입력 후 저장합니다.
3. DB감지
python manage.py inspectdb
inspectdb를 실행하면 자동으로 해당 db에 존재하는 테이블들을 정리하여 터미널창에 출력해 줍니다.
#models.py
from django.db import models
class Category(models.Model):
ca_id = models.AutoField(primary_key=True)
ca_name = models.CharField(max_length=45)
class Meta:
managed = False
db_table = 'category'
class Post(models.Model):
post_id = models.AutoField(primary_key=True)
post_title = models.CharField(max_length=45)
post_content = models.CharField(max_length=45)
created_at = models.DateTimeField()
post_img = models.CharField(max_length=45, blank=True, null=True)
category = models.ForeignKey(Category, models.DO_NOTHING, blank=True, null=True)
class Meta:
managed = False
db_table = 'post'models.py에 복사해서 붙여넣어준 후 model이 변경되었으니 이를 디비에 알려줍니다.
python manage.py makemigrationspython manage.py migrate
4. 데이터 확인
디비연동이 성공적으로 되었는지 데이터를 출력해보겠습니다.
views.py에 데이터를 가져오는 함수를 정의합니다.
#views.py
from django.shortcuts import render
from .models import Post #Post모델 불러오기
def post_view(request):
posts = Post.objects.all() #Post테이블의 모든 객체 불러와서 posts변수에 저장
return render(request, 'index.html',{"posts": posts})해당 함수를 실행할 url도 설정해 줍니다.
#urls.py
from django.contrib import admin
from django.urls import path
from mydb import views
urlpatterns = [
path('admin/', admin.site.urls),
path('post/', views.post_view),
]템플릿 언어를 사용해 데이터를 띄울 html도 작성합니다.
#index.html
<table class="table-contents" style="padding:10px">
<tr>
<th>제목</th>
<th>내용</th>
</tr>
{% for post in posts %}
<tr>
<td>{{post.post_title}}</td>
<td>{{post.post_content}}</td>
</tr>
{%endfor%}
</table>
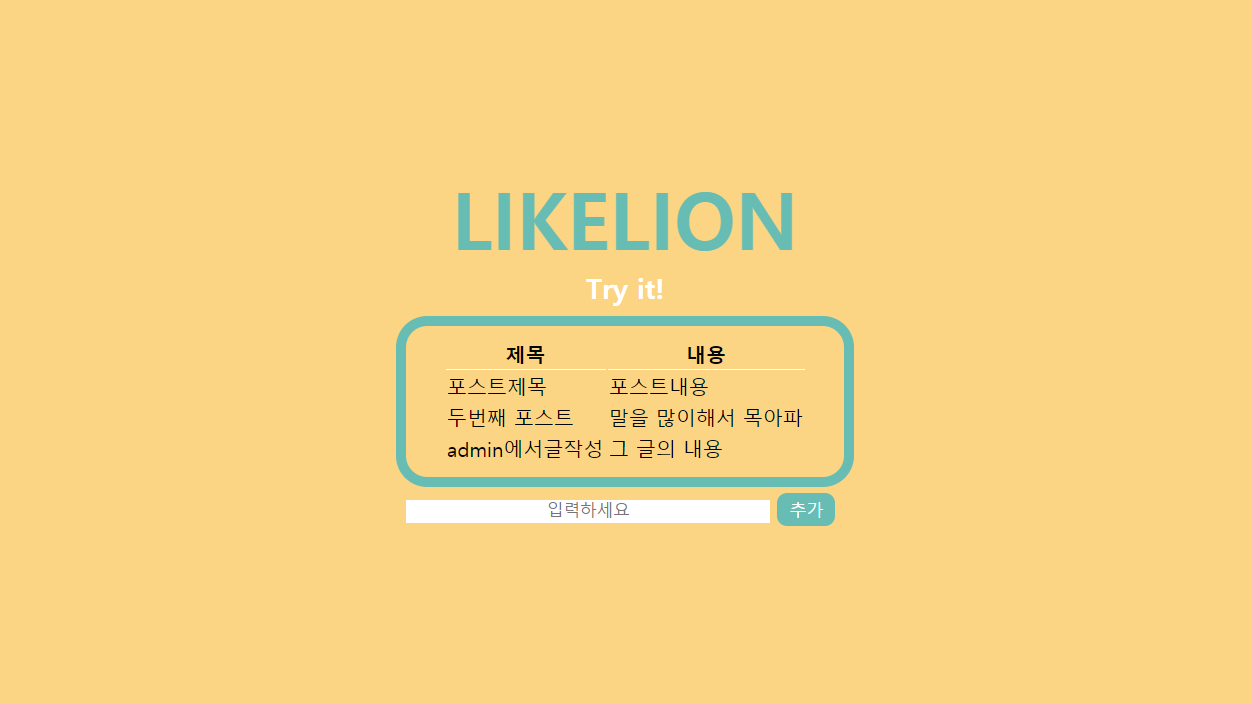
css는 망했지만 데이터가 잘 출력되는것을 볼 수 있다! ㅎ0ㅎ
'LIKELION' 카테고리의 다른 글
| 멋쟁이 사자처럼 6기 활동 회고 (0) | 2021.07.10 |
|---|---|
| HTTP란 (2) | 2020.08.18 |
| FlexBox (1) | 2020.05.25 |
| 네이버에 티스토리 글 노출::네이버 RSS 등록 / 네이버 웹마스터도구/ 네이버 웹 페이지수집 (1) | 2019.09.11 |
| 구글에 티스토리 글 노출:: URL 검사 / 구글 RSS등록 / 구글 웹마스터 (4) | 2019.09.07 |



